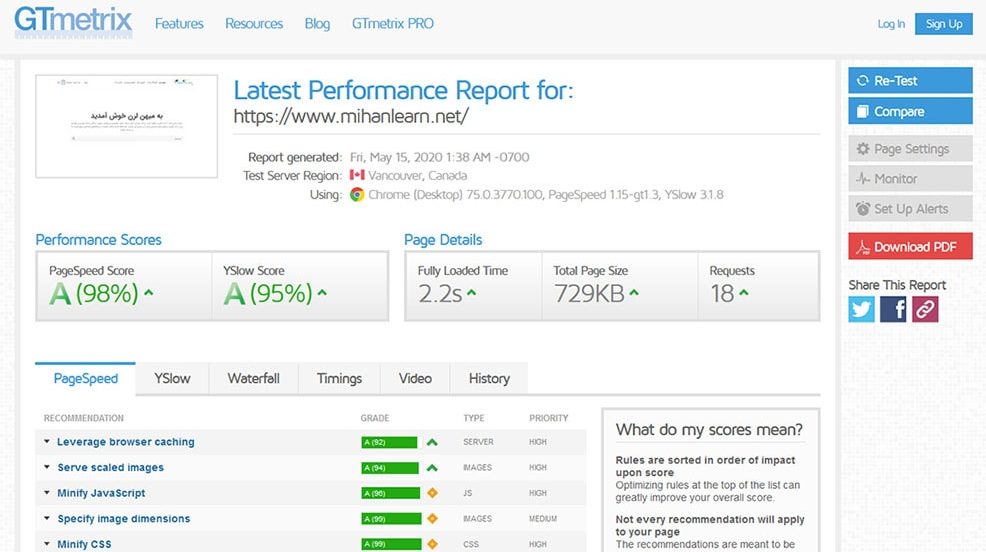
افزایش سرعت سایت یکی از اصول فوق العاده مهم در سئو تکنیکال است. در این مقاله آموزشی قصد داریم 20 روش کاملا کاربردی برای افزایش سرعت سایت را بیان کنیم که خود ما در میهن لرن آنها را انجام دادهایم و رتبه A سایت GTMetrix.com که معروفترین سایت در زمینه تست سرعت است را گرفتهایم.

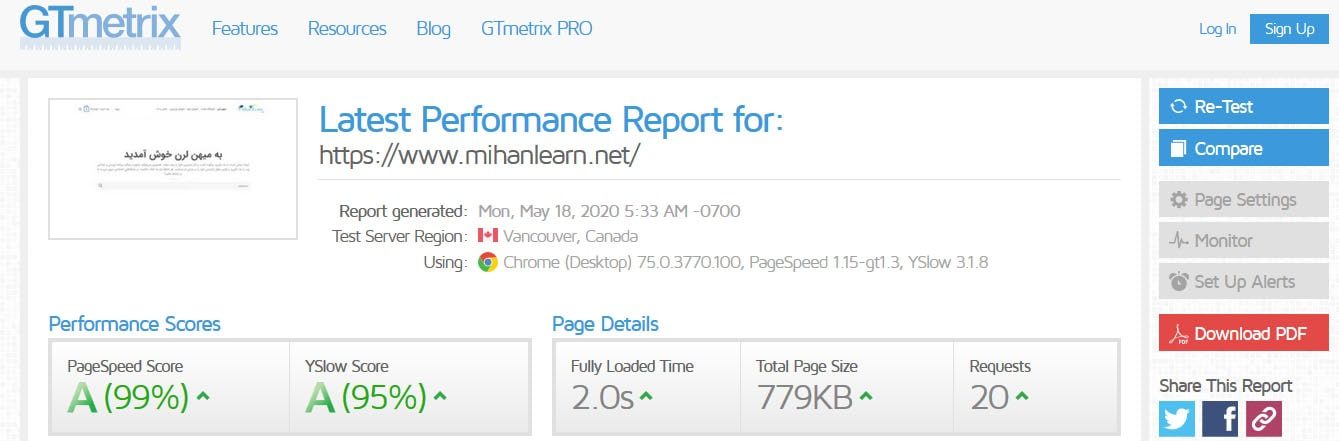
همانگونه که در تصویر مشاهده میکنید، وبسایت ما رتبه A را از نظر معیارهای بررسی سرعت سایت جی تی متریکس دارد و در مدت زمان 2.2 ثانیه سایت بصورت کامل بارگزاری میشود و از نظر سئو تکنیکال این فوق العاده است، در ادامه به شما خواهیم گفت که چرا افزایش سرعت بارگزاری سایت مهم است و حدودا در چه مدت زمانی باید سایت بصورت کامل نمایش داده شود.
فهرست مطالب

چرا افزایش سرعت سایت مهم است؟
بر اساس آخرین آمار، 47% از بازدیدکنندگان انتظار دارند سایتها کمتر از دو ثانیه نمایش داده شوند و جالب است بدانید اگر مدت زمان بارگزاری سایت بیش از 3 ثانیه طول بکشد، 40% ترافیک سایت خود را از دست خواهید داد. یعنی کاربران بجای اینکه صبر کنند تا سایت شما باز شود، سریع رو دکمه Back کلیک کرده و سایت دیگری را در صفحه نتایج جستجوی گوگل باز خواهند کرد. اگر این اتفاق در گوگل رخ دهد، از نظر سئو اصطلاحا پوگو استیکینگ اتفاق افتاده و برای گوگل به این معنا است که کاربر علاقهای به سایت نداشته و در نتیجه سریعا از آن خارج شده است.
همچنین قبلا در یک مقاله انگلیسی خواندم که آمازون، بزرگترین فروشگاه اینترنتی جهان، در حدود یک دهه گذشته تحقیقاتی روی سرعت بارگزاری سایت انجام داده است که نتایج حاکی از آن بود 100 میلی ثانیه تاخیر در سرعت بارگزاری سایت روی 1% از فروش آنها تاثیر میگذارد.
با بررسی نظر سنجیهای مختلف در سطح جهانی نیز به این نتیجه رسیدم که افزایش سرعت سایت باعث افزایش فروش و وفادری کاربران میشود. این از دیدگاه علم سئو امری کاملا منطقی است، چرا که وقتی سرعت بارگزاری سایت بالا باشد، کاربران تمایل بیشتری به مشاهده سایر صفحات سایت پیدا میکنند و این موضوع باعث کاهش نرخ پرش (Bounce rate) میشود و کاهش بانس ریت بر اساس الگوریتم رنک برین گوگل باعث بهبود رتبه سایت خواهد شد.
همچنین همانطور که میدانید گوگل بیش از 200 آیتم برای رتبه بندی سایتها دارد و قبلا اعلام کرده است که سرعت سایت بسیار مهم است.
تمام دلایل بالا باعث شده تا افزایش سرعت سایت در سئو تکنیکال تبدیل به یکی از مهمترین مباحث شود. جانِ کلام اینکه اگر قصد دارید رتبه سایتتان در موتورهای جستجو ارتقاء یابد و ترافیک بیشتری را جذب کنید، در این مقاله با ما همراه باشید تا به شما بگوییم چگونه سرعت سایتتان را افزایش دهید و نظر گوگل را برای ارتقاء رتبه کمی بیشتر مساعد کنید!

چگونه سرعت سایت خود را بررسی کنیم؟
قبل از اینکه تکنیکهای افزایش سرعت سایت را یاد بگیرید، بهتر است با مراجعه به سایت GTMetrix.com و یا developers.google.com/speed/pagespeed/insights سرعت لود سایت خود را بررسی کنید.
دلایل پایین بودن سرعت لود سایت
کندی سرعت بارگزاری سایت دلایل مختلفی دارد که مهمترین آنها به شرح زیر است.
- طراحی نامناسب Back-end سایت (ضعف در کد نویسی)
- مطلوب نبودن کیفیت و سرعت سرور میزبان
- وجود ریدایرکتهای متعدد در آدرسها
- سنگین بودن قالب سایت
- عدم بهینه سازی تصاویر
- عدم فعال سازی کش
- عدم استفاده از CDN
اگر در سایت GTMetrix.com، سایت خود را آنالیز کرده باشید، دقیقا میتوانید متوجه شوید که بخاطر کدام دلیل سرعت بارگزاری سایت مطلوب نیست.
بهترین تکنیکها برای افزایش سرعت سایت
استفاده از CDN (شبکه تحویل محتوا)
پیشتر در مقاله «CDN چیست؟» به معرفی کامل ساختار شبکههای تحویل محتوا پرداختیم که با مطالعه آن میتوانید بصورت کامل با شبکههای سی دی ان آشنا شوید. اما بصورت خلاصه، CDN را میتوان اینگونه تعریف کرد:
شبکه CDN یا Content Delivery Network، شامل مجموعهای از سرورها در سراسر جهان است که محتوای سایت را از نزدیکترین محل به کاربر تحویل میدهد. در حقیقت هنگامی که یک سایت از بستر سی دی ان استفاده میکند، بجای اینکه محتوای آن از سرور اصلی سایت به کاربران تحویل داده شود، از طریق شبکه سی دی ان و از نزدیکترین محل به کاربران تحویل داده میشود.
برای درک بهتر عملکرد شبکههای CDN به تصویر زیر دقت کنید.

همانگونه که در تصویر بالا مشاهده میکنید سرور سایت در نقطه زرد رنگ (قاره آمریکا) قرار دارد ولی به کمک شبکه تحویل محتوا (CDN)، در سراسر جهان توزیع شده است. بعنوان مثال، در این حالت اگر فردی در استرالیا ریکوئست مشاهده سایت را ارسال کند، بجای اینکه Packet چندین قاره را پیمایش کند تا به سرور سایت برسد، به نزدیکترین سرور سی دی ان ارسال میشود که در همان استرالیا قرار دارد و در نتیجه سرعت لود سایت بصورت کاملا محسوس افزایش مییابد. همچنین هنگام استفاده از سی دی ان، امنیت کلی سرور سایتتان نیز ارتقاء مییابد چون در لایه نخست، سرور CDN است که نمایش داده میشود.
برای آشنایی با معروفترین سرویسهای CDN جهان، میتوانید به مقاله «معرفی بهترین سرویس دهندههای CDN» مراجعه کنید.
کاهش تعداد ریکوئستها
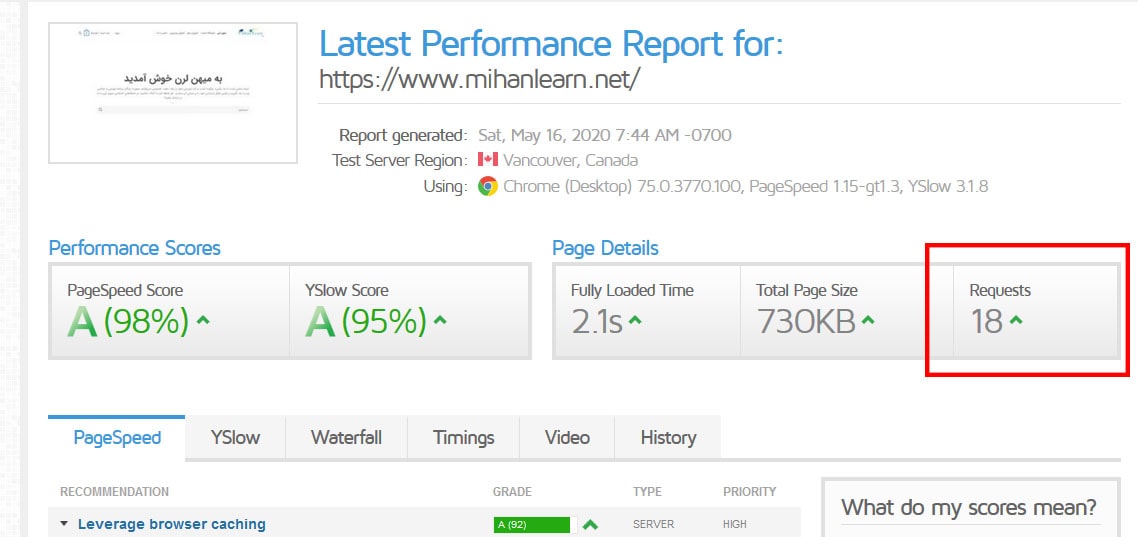
علاوه بر حجم، هر صفحه وب تعدادی ریکوئست دارد که به تناسب فایلها و عناصر موجود در صفحه میتواند کاهش و یا افزایش یابد. برای مشاهده تعداد این ریکوئستها در سایت جی تی متریکس، میتوانید به بخشی که در تصویر زیر مشخص شده مراجعه کنید.

اگر CMS اختصاصی دارید از برنامه نویس بخواهید تا نسبت به کاهش تعداد ریکوئستها با ترکیب کردن فایلهای جاوا، سی اس اس و غیره اقدام کند و اگر از وردپرس استفاده میکنید با کمک افزونههایی مانند Fast Velocity Minify و یا WP Rocket میتوانید این کار را انجام دهید. همچنین کلیه ریکوئستها از تب Waterfall در سایت جی تی متریکس قابل مشاهده هستند.
مینی فای کردن جاوااسکریپت، html و CSS
وجود اسپیس بین کدهای JavaScript، سی اس اس و html باعث میشود تا حجم این فایلها افزایش یابد. این فایلها همواره همراه قالب بارگزاری میشوند و به طبعا کاهش حجم آنها باعث بهبود سرعت بارگزاری سایت میشود. برای کاهش حجم این فایلها، باید نسبت به Minify کردن آنها اقدام کنید.
با سه روش زیر میتوانید این فایلها را مینی فای کنید.
- استفاده از Cloudflare.com هم به منظور CDN و هم مینی فای خودکار فایلها
- استفاده از سایت www.minifier.org برای مینی فای کردن دستی کدها
- استفاده از افزونه WP Rocket و یا LiteSpeed Cache Server وردپرس
انتخاب هاست قدرتمند

قبلا، هم در مقالات آموزشی سئو و هم در مقاله «معرفی بهترین هاست» به نقش مهم هاست در بالا بردن سرعت سایت و تاثیر بر سئو اشاره کردهایم.
هاست مهمترین زیرساخت یک سایت است که متاسفانه اکثر افراد در خرید آن دقت و توجه لازم را به خرج نمیدهند. بیشتر مردم به دنبال ارزان قیمت بودن هاست هستند و به جرات میتوان گفت یک درصد به کیفیت، پایداری و امنیت هاست توجه نمیکنند که البته این موضوع به دلیل عدم آگاهی است.
بصورت کلی یک هاست خوب باید ویژگیهای زیر را داشته باشد.
- پایداری: یعنی آپ تایم (up time) بالایی داشته باشد و مدام قطع نشود. قطعی مداوم هاست باعث ضربه جدی به سئوی سایت میشود.
- سرعت: سرعت یک هاست به پارامترهای مختلفی مربوط است، مانند کانفیگ سرور، سخت افزار سرور، دیتاسنتر و غیره. قبل از خرید هاست، میتوانید از شرکت سرویس دهنده هاست بخواهید تا نمونه سایتهایی که پشتیبانی میکنند را به شما ارائه دهند تا نسبت به بررسی پینگ و سرعت آنها اقدام کنید. ما در مقاله بهترین هاست، به معرفی سرویس دهندههای خوب پرداختهایم.
- پشتیبانی: مطمئن شوید که شرکت ارائه دهنده هاست در تمامی مواقع مانند قطعی سرور و غیره، با سرعت پاسخگوی شما خواهد بود.
- وب سرور: ترجیحا هاستی را خریداری کنید که از وب سرور لایت اسپید استفاده میکند.
یادتان نرود در خرید هاست قیمت ملاک نیست و مهم کیفیت فوق العاد عالی است.
فعال سازی قابلیت GZip هاست
کاهش حجم یکی از سادهترین و رایجترین راهها برای بهبود سرعت لود صفحات وب میباشد. قابلیت GZip دقیقا همین کار را تحت سرور برای سایتها انجام میدهد.
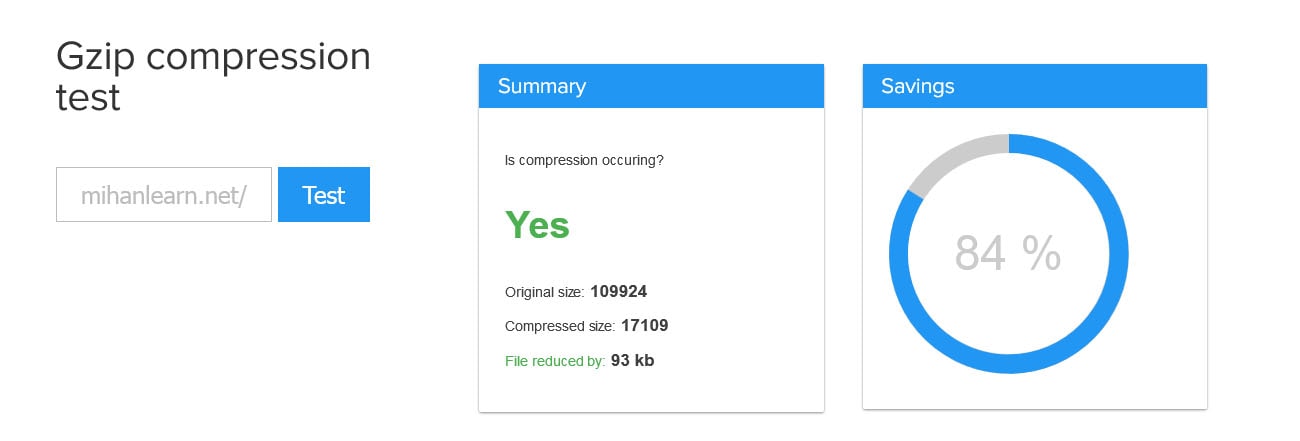
زمانی که GZip روی هاست فعال باشد؛ تصاویر SVG، فایلهای جاوااسکریپت، سی اس اس و html تا نهایت حد ممکن فشرده میشوند. بعنوان مثال به تصویر زیر دقت کنید.

این تست توسط سایت varvy.com/tools/gzip انجام شده است و نشان میدهد که با فعال بودن GZip حدود 84% از حجم صفحه اصلی میهن لرن کاهش یافته است، عدد بسیار قابل توجهی است!
برای بررسی فعال بودن GZip میتوانید از داخل پنل هاست بررسی کنید و یا توسط سایتهای varvy.com و GTMetrix.com به بررسی این موضوع بپردازید.
اگر قابلیت جی زیپ غیر فعال بود، میتوانید خودتان از طریق کنترل پنل هاست نسبت به فعال سازی آن اقدام کنید و یا به پشتیبانی هاست برای فعال سازی تیکت بزنید.
همچنین اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید، با استفاده از افزونه WP Rocket نیز میتوانید قابلیت GZip را فعال نمایید.
فعال سازی Cache
یکی از مهمترین کارها برای افزایش سرعت وبسایت، فعال سازی کش میباشد که پس از فعال نمودن آن کاملا متوجه افزایش بیش از حد سرعت خواهید شد! اما کش چیست؟
به تعریف خیلی ساده، فایلهایی کاملا ثابت مانند لوگو و غیره در قالب سایت وجود دارند که کاربر هر زمانی که مراجعه کند، فایلها همان فایلهای قبل هستند و تغییری نمیکنند. اگر قابلیت Cache فعال نباشد، این فایلها با هر سری مراجعه کاربر باید از نو دانلود شوند که این مورد باعث ارسال ریکوئست و دانلود فایل میشود که مجموعا تاثیر محسوسی بر سرعت لود سایت خواهد گذاشت. با فعال سازی قابلیت کش، دیگر فایلهای ثابت نه در سرور مجدد پردازش میشوند و نه توسط مرورگر کاربر مجدد دانلود خواهند شد. اینگونه حدودا 80% اجزای قالب و تصاویر پستها نیاز به دانلود مجدد ندارند و این مورد هم باعث افزایش سرعت نمایش سایت و هم باعث کاهش مصرف پهنای باند میشود.
برای فعال سازی Cache سراغ یکی از روشهای زیر بروید:
- اگر از وردپرس استفاده میکنید، افزونه LiteSpeed Server Cache و یا WP Rocket را نصب و فعال کنید.
- اگر از سرویسهایی مانند کلود فلر استفاده میکنید، کش را از پنل این سرویسها فعال کنید.
- کش را از طریق سرور فعال سازی کنید، برای این کار میتوانید به سرویس دهنده هاست تیکت بزنید.
کاهش حجم تصاویر
معمولا همواره بیشترین حجم یک صفحه وب از تصاویر شکل میگیرد. با کاهش حجم تصاویر میتوانیم به حد قابل توجهی سرعت لود سایت را افزایش دهیم.
چندین پاراگراف قبل در خصوص اهمیت کاهش حجم صفحات وب و قابلیت GZip صحبت کردیم. اما با فعال سازی جی زیپ حجم تصاویر کاهش نمییابد. برای کاهش حجم تصاویر از سه روش زیر میتوانید استفاده کنید.
- استفاده از وبسایتهای کاهش حجم آنلاین تصاویر مانند www.imagecompressor.com
- استفاده از افزونه WP Smush و یا EWWW در وردپرس.
- تبدیل فرمت تصاویر به فرمت WebP. (برای اطلاعات بیشتر به مقاله فرمت WebP چیست مراجعه کنید)
متاسفانه بسیاری از وبسایتها اصلا به کاهش حجم تصاویر توجه نمیکنند و تصاویر را در صورتی آپلود مینمایند که گاهی اوقات تا بیش از 80% میتوانند بدون افت کیفیت کاهش حجم یابند!
نکته دیگری که در بحث تصاویر اهمیت دارد، این است که هیچ وقت آنها را در سرویسهای آپلود فایل و یا هاست دیگری آپلود نکنید. تصاویر را مستقیما روی هاست سایت آپلود نمایید.
اختصاص هاست مجزا برای فایلها
برای آپلود ویدیوها و فایلهای دانلودی، هاست مجزایی تهیه کنید. ما در میهن لرن کلیه ویدیوها و فایلهای خود را روی سرور مجزایی تحت دامنه dl.mihanlearn.net آپلود مینماییم. به دلیل ترافیک مصرفی بالا، وجود این فایلها در سرور اصلی سایت باعث کند شدن هاست اصلی سایت میشود.
بارگزاری تنبل تصاویر (Lazy Loading)
مگر قرار نبود کاری انجام دهیم که سرعت سایتمان افزایش پیدا کند، پس چرا بارگزاری تنبل تصاویر خوب است؟!
به نظر شما آیا به محض باز شدن یک صفحه وب، کاربر در عرض چند ثانیه کل صفحه را از بالا تا پایین پیمایش میکند؟ قطعا خیر! کاربر هنگام ورود به یک صفحه از سایت، فقط بخش بالای سایت را مشاهده میکند.
پس با این حال آیا نیازی است که همان ابتدا، کل تصاویر صفحه توسط مرورگر کاربر دانلود شود؟ باز هم خیر!
تصاویری که در محدوده دید کاربر نیستند باید تنبل باشند! زمانی خودشان را نشان دهنده که کاربر صفحه را تا جای آنها اسکرول کرده است.
اینگونه به دلیل کاهش حجم دانلود و کاهش تعداد ریکوئستهای اولیه سرعت سایت چندین برابر افزایش پیدا میکند. سرعت سایتتان تا حدی افزایش مییابد که شگفت زده خواهید شد!
اما قالب بسیاری از سایتها به گونهای طراحی شده است که همان ابتدا کل تصاویر صفحه دانلود میشود و یکی از دلایل اصلی کند سرعت سایتها همین موضوع میباشد.
اگر از وردپرس استفاده میکنید، برای اینکه جلوی فعال بودن تصاویر را بگیرید و آنها را وادار به تنبلی کنید میتوانید از افزونه A3 Lazy Load و یا افزونه WP Rocket استفاده نمایید.
عدم زیاده روی در استفاده از پلاگین
افزونههای وردپرس آنقدر جذاب هستند که معمولا افراد تازه کار، همواره به دنبال شناسایی و نصب افزونهای جدید هستند تا امکانات سایت خود را از هر جهت گسترش دهند. ماهیت افزونهها کاملا کاربردی و عالی است، اما این موضوع را بدانید که زیاده روی در استفاده از افزونهها و یا استفاده از افزونههای ضعیف و غیر استاندارد باعث افت قابل توجه سرعت میشود.
همواره تا جایی که امکان دارد سعی کنید در استفاده از افزونهها زیاده روی نکنید و صرفا افزونههایی را نصب کنید که واقعا به آنها نیاز دارید و جزو محبوبترین افزونهها میباشند که در مارکتهای مختلف بیشترین تعداد دانلود را دارند.
ما بصورت مرتب سعی میکنیم بخش بهترین افزونههای وردپرس را بروزرسانی کنیم و افزونههایی را به شما معرفی نماییم که هم از نظر تجربه کار با آنها و هم از نظر محبویت در سطح جهان، بهترینها هستند. تا حد ممکن از این افزونهها استفاده کنید و اگر افزونه مد نظر شما در اینجا پیدا نمیشود، از طریق بخش نظرات مطرح نمایید تا بهترین افزونه در آن زمینه را به شما معرفی کنیم.
اگر هم خودتان قصد انتخاب افزونه مناسب را داشتید، حتما قبل از استفاده قطعی از افزونه، تحقیقات لازم را انجام دهید و قبل و بعد از نصب هر افزونه با تست در سایتهایی مانند جی تی متریکس بررسی کنید تا چه میزان از سرعت سایت کاسته شده است و آیا به میزان قابل توجهی کاهش یافته یا خیر.
عدم ریدایرکت زیاد
تاخیر در بارگزاری فایلهای جاوااسکریپت (Defer parsing of JavaScript)
بارگزاری و پردازش فایلهای جاوااسکریپت معمولا مقداری زمانبر است، به همین دلیل با به تعویق انداختن بارگزاری آنها، میتوانیم سرعت سایت را افزایش دهیم. در حقیقت باید کاری کنیم تا ابتدا کل محتوای قالب مانند فایلهای CSS، متون و غیره لود شوند، سپس نوبت به فایلهای جاوااسکریپت برسد. این کار هم باعث میشود تا با ایجاد سرعت بیشتر، تجربه کاربری بهتری برای کاربران خلق شود و هم اینکه رباتهای موتورهای جستجو بتوانند سایت را سریعتر بررسی نمایند.
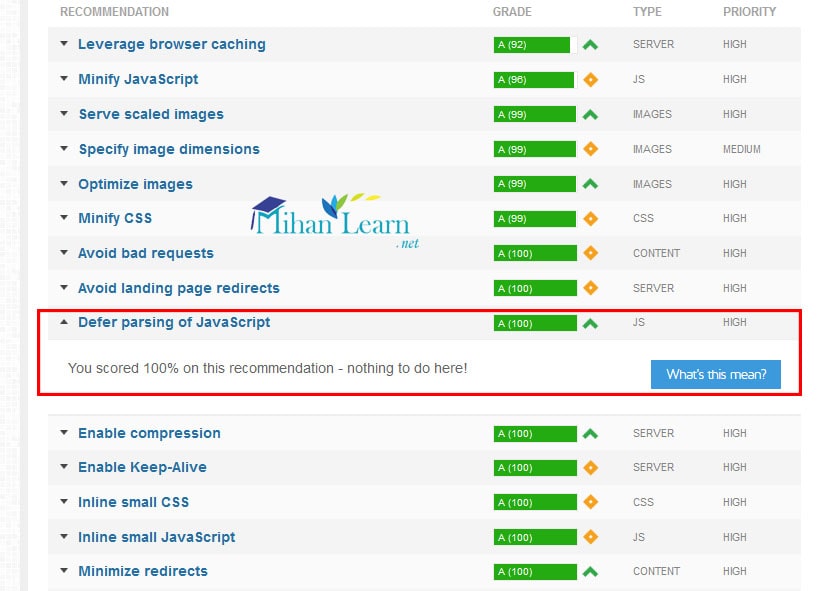
به تصویر زیر توجه کنید، این تصویر در قسمت پایین تست سایت جی تی متریکس است که مستقیما به Defer parsing of JavaScript اشاره کرده است و اهمیت آن را نیز «زیاد» عنوان کرده است. تست زیر مربوط به بررسی سایت میهن لرن است.

اگر خودتان طراح قالب سایتتان هستید، معمولا سادهترین راه این است که کدهای فراخوانی فایلهای جاوااسکریپت را از قسمت Header به فوتر انتقال دهید تا این فایلها دیرتر لود شوند. اما اگر از وردپرس استفاده میکنید در ادامه با ما همراه شوید تا روشی آسانتر معرفی نماییم.
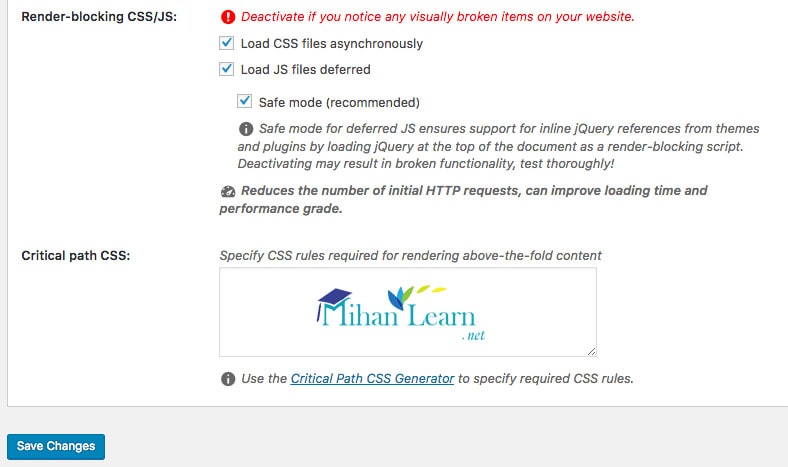
در وردپرس با استفاده از افزونه WP Rocket میتوانید براحتی بارگزاری و پردازش جاوااسکریپت را به تعویق بیاندازید. برای انجام تنظیمات به تصویر زیر توجه کنید.

همچنین از افزونه رایگان Fast Velocity Minify و یا افزونه Auto optimize نیز برای این منظور میتوانید استفاده کنید.
استفاده از فریم ورک AMP

قبلا به معرفی جامع فریم ورک AMP گوگل که تاثیر بسیاری در افزایش سرعت لود سایت در گوشیهای موبایل و سئو دارد پرداختیم. با مطالعه مقاله مذکور هم میتوانید با این فریمورک بصورت کامل آشنا شوید و هم کاری کنید که در کمتر از یک ثانیه سایتتان در گوشیهای موبایل لود شود!
برای فعال سازی AMP در وردپرس، فقط کافی است افزونه “AMP” را نصب و فعال کنید.
بهینه سازی بانک اطلاعاتی
معمولا پس از مدتی که با وردپرس کار میکنید، به دلیل ذخیره شدن تعداد زیادی نظرات اسپم، پیش نویسها، اطلاعات افزونههای حذف شده و یا غیر فعال شده و غیره؛ حجم بانک اطلاعاتی افزایش مییابد. حجیم شدن بانک اطلاعاتی باعث کند شدن سرعت فراخوانیهای بانک اطلاعاتی شده و در نتیجه تاثیر قابل توجهی بر سرعت کلی سایت میگذارد. با کمک افزونههای WP Optimize و یا Yoast SEO (ورژن 14 به بالا)، میتوانید به بهینه سازی بانک اطلاعاتی بپردازید.
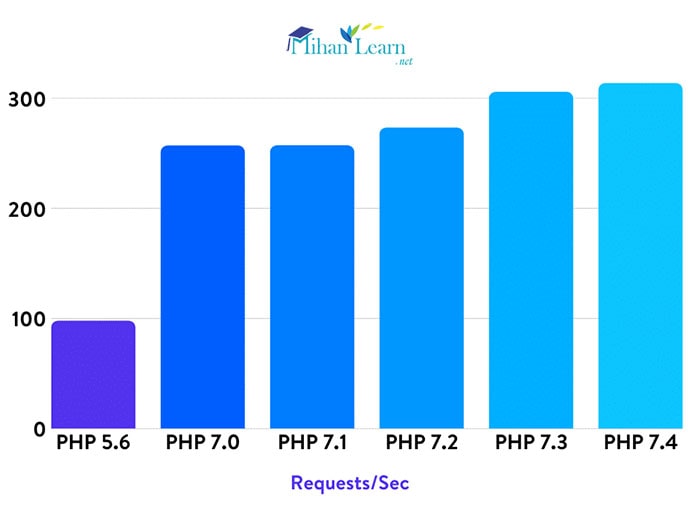
استفاده از آخرین ورژن PHP
اگر از وردپرس و یا هر CMS دیگری استفاده میکنید که توسط زبان برنامه نویسی PHP کد نویسی شده است، آن را روی آخرین ورژن پی اچ پی Run کنید که در حال حاضر PHP 7.4 میباشد.

همانگونه که در تصویر بالا مشاهده میکنید، PHP 7.4 به نسبت ورژنهای قبلی، میتواند تعداد بیشتری ریکوئست را در هر ثانیه پاسخ دهد. تغییر ورژن PHP، براحتی از طریق کنترل پنل هاست امکان پذیر است.
جمع بندی
گوگل در آوریل 2010 رسما اعلام کرد که سرعت یکی از فاکتورهای رتبه بندی سایتها میباشد. بصورت خلاصه افزایش سرعت سایت مزایای زیر را به دنبال خواهد داشت.
- سرعت بالا، باعث ماندگاری بیشتر کاربران در سایت و کاهش نرخ پرش میشود.
- سرعت بالا، یکی از مهمترین فاکتورهای سئو برای افزایش رتبه سایتها در گوگل میباشد.
- سرعت بالا، باعث نرخ تبدیل بازدید کننده به مشتری را افزایش داده و باعث افزایش فروش میشود.
همچنین اگر سرعت لود سایت بیشتر از 3 ثانیه باشد، بیش از 40% ترافیک خود را از دست خواهید داد.
برای اینکه مطمئن شوید دستیابی به سرعت بالا امکان پذیر است، تصویر زیر آخرین تست سرعت وبسایت میهن لرن میباشد که نشان دهنده لود کامل سایت در عرض 2 ثانیه میباشد.
ما کلیه مواردی که در این مقاله آموزشی گفتهایم را اجرا کرده و به نتیجه مد نظرمان رسیدیم، هر چند که بیشتر از این هم توانایی بهینه سازی سرعت را داریم 🙂 امیدواریم که از این مقاله آموزشی رضایت داشته باشید و برایتان کاربردی باشد.

برنامه نویس و مولف کتابهای صفر تا صد دیجیتال مارکتینگ، دکترای سئو، امنیت تمام قوا در وردپرس، فراتر از استادی در میکروتیک، صفر تا صد سئو در وردپرس و ..




سلام
مقاله فوق العاده کاملی بود
هم به اشتراک گذاشتم هم کامنت
ممنون از شما منتظر اموزش های بعدی هستیم
با سلام خدمت شما کاربر محترم میهن لرن
خوشحالیم که این مقاله برایتان کاربردی بوده است و بابت اشتراک گذاری در راستای حمایت از سایت میهن لرن نیز سپاسگزاریم
با آرزوی بهترینها