آموزش سئو
چک لیست سئو تکنیکال در سال 2021 (18 نکته مهم)
همانگونه که میدانید سئو بصورت کلی به سه دسته سئو داخلی (On-page SEO)، سئو خارجی (Off-page SEO) و سئو تکنیکال (Technical SEO) تقسیم میشود که رسیدگی به هر سه بخش آن بسیار دارای اهمیت است. در این مقاله آموزشی قصد داریم بعنوان چک لیست سئو تکنیکال 18 نکتهای کلیدی در سئو را معرفی نماییم تا به سرعت بتوانید ضعفهای سئوی سایت خود را در زمینه سئو تکنیکال بررسی و کشف نمایید.
چک لیست سئو تکنیکال (بررسی میزان کارایی سایت)
-
بررسی میزان up time بودن سایت:
برای بازدیدکنندگان سایت و رباتهای موتورهای جستجو بسیار مهم است تا در هر زمانی که به وبسایتتان مراجعه مینمایند، وبسایت نمایش داده شود. موضوع up time مستقیما به هاست سایت مربوط میشود، اگر کیفیت سرورتان از نظر پایداری بالا باشد، به ندرت Downtime خواهید داشت. منظور از Down شدن سرور این است که برای مدت کوتاهی سایتهایی که روی آن میزبانی میشوند نمایش داده نخواهند شد و بطور کامل قطع میشود. اگر قطع شدن سایت زیاد باشد، در مدت کوتاهی آسیب جدی به سایتتان از نظر سئو وارد خواهد شد. معمولا در زمان خرید هاست، شرکتها به شما قول up time هاست تا 99.9% را میدهند و تضمین میکنند که سرور دچار قطعی نشود، اما تجربه نشان داده است که در بسیاری از موارد این عدد جنبه تبلیغاتی داشته و برای اینکه مطمئن شوید سایتتان در سرور پایداری میزبانی میشود باید از سایتهایی مانند pingdom.com که میزان آپ تایم بودن سایت را بررسی میکنند استفاده نمایید. همچنین اگر یک سرور قطعی زیادی داشته باشد معمولا خودتان متوجه می شوید، چراکه مدام در حال چک کردن و بروزرسانی سایت هستید. اما اگر وبسایت پر مخاطبی دارید حتما از سرویس معرفی شده و یا سرویسهای مشابه جهت بررسی میزان آپ تایم بودن سایت استفاده نمایید.
-
مقایسه تعداد محتوایی که منتشر کردهاید با تعداد محتوای ایندکس شده:
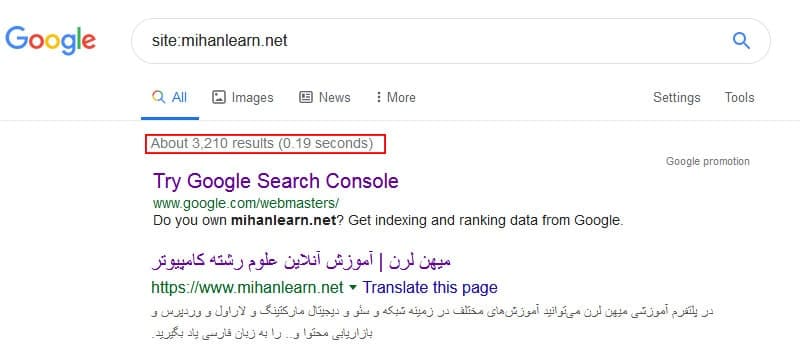
برخی از وبسایتها علیرغم محتوای با کیفیت و زیادی که منتشر مینمایند در گوگل دیده نمیشوند. یکی از روشهایی که در سئو تکنیکال به بررسی این موضوع میپردازیم، مقایسه تعداد مطالب منتشر شده در سایت با تعداد مطالبی که در گوگل ایندکس شده است میباشد. اما این موضوع چگونه میتواند به ما کمک کند؟ بعنوان مثال شما 1367 مطلب و صفحه در وبسایت خود منتشر کردهاید، اکنون به بررسی تعداد لینکها ایندکس شده در گوگل پرداخته و متوجه میشوید که فقط حدود 300 مطلب از سایتتان در گوگل ایندکس شده است. این موضوع میتواند نشان دهنده این باشد که لینک سازی داخلی را به خوبی پیاده سازی نکردهاید و یا از متاتگهایی مانند noindex در صفحات سایت خود استفاده کردهاید که از ایندکس محتوا جلوگیری میکنند. دلایل دیگری را نیز میتوان حدس زد که نشان دهنده ضعف در سئو سایتتان میباشد. پس حتما این مورد را بررسی کنید. برای اینکه متوجه شوید چه تعداد از مطالبتان در گوگل ایندکس شده است کافی است به گوگل بروید و site:mihanlearn.net را جستجو کنید. به جای mihanlearn.net آدرس سایت خود را وارد کنید. در تصویر زیر تعداد مطالب ایندکس شده سایت میهن لرن نمایش داده میشود.

-
بررسی فایل robots.txt:
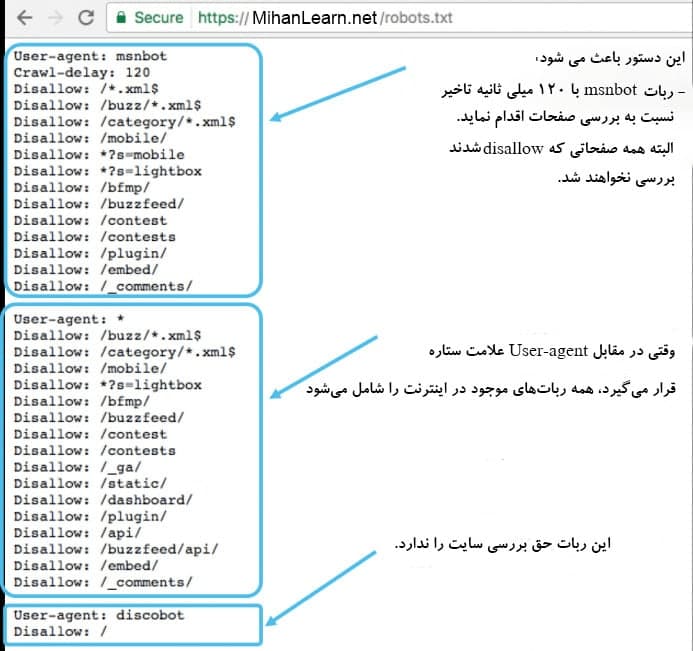
شاید بسیاری از افراد به این موضوع اهمیت ندهند، اما در سئو تکنیکال ما به ریزترین نکات میپردازیم. فایل robots.txt به رباتهای موتورهای جستجو حق دسترسی یا عدم دسترسی به بخشهای مختلف سایت را میدهد. این فایل همیشه در root سایت قرار دارد، یعنی برای اینکه متوجه شوید در سایتتان این فایل وجود دارد یا خیر باید به آدرس www.mihanlearn.net/robots.txt بروید. در صورتی که از افزونههای سئو استفاده کنید، این فایل بصورت خودکار ایجاد میشود. در صورتی که دستورات داخل فایل robots.txt بصورت صحیح نوشته نشده باشد، ممکن است بصورت کامل دسترسی رباتهای موتورهای جستجو به سایت قطع شود و این بدین معنی است که محتوایتان در گوگل و دیگر موتورهای جستجو ایندکس نخواهد شد.

در تصویر بالا محتوای یک فایل robots.txt را بعنوان نمونه میتوانید مشاهده کنید. جالب است بدانید که حتی گوگل نیز این فایل را دارد و از طریق آدرس google.com/robots.txt در دسترس است. -
بررسی متاتگ robots:
در کدنویسی html ما میتوانیم دستورالعملهایی را برای موتورهای جستجو در بین تگ <head> قرار دهیم. کدهای این قسمت برای کاربران نه نمایش داده میشوند و نه مفهومی دارند بلکه فقط برای رباتهای موتورهای جستجو قابل درک هستند. متاتگها اصولا مفید هستند، مگر اینکه ندانیم چگونه از آنها به نحو صحیح استفاده نماییم. بعنوان مثال فرض کنید متاتگ <meta name=”robots” content=”noindex”> در قالب سایتتان قرار دارد. وجود این کد باعث میشود تا صفحات سایت در موتورهای جستجو ایندکس نشوند. شاید بگویید این کد که صرفا برای سایت ضرر دارد، پس چه لزومی به خلق آن بوده است، در پاسخ باید بگوییم که نیاز است برخی از صفحات سایت در موتورهای جستجو ایندکس نشوند، چراکه ایندکس شدن آنها به ضرر سئوی سایت خواهد بود. بعنوان مثال محتوای موقتی که متن آنها نیز کوتاه است و یا برخی از صفحات تشابه زیادی به دیگر صفحات سایتتان دارند در نتیجه برای جلوگیری از اینکه موتورهای جستجوگر این صفحات را مشابه هم شناخته و امتیاز منفی برای سایت در نظر بگیرند، براحتی با استفاده از متاتگ معرفی شده میتوان جلوی ایندکس شدن آن صفحات را گرفت تا از عواقب بعدی جلوگیری شود، پس متوجه شدیم که در جای صحیح این قطعه کد تاثیر مثبت خود را دارد؛ به همین دلیل همواره توصیه میکنیم از قالبهای استاندارد و حرفهای استفاده کنید و تا حد امکان از نصب قالبهای رایگان جلوگیری نمایید. اگر فکر میکنید که تعداد ایندکس صفحات سایتتان در گوگل کم است، یکی از موارد پیشنهادی بررسی قالب سایت میباشد تا از عدم وجود این کد در صفحات اصلی مطمئن شوید. همچنین لازم به توضیح است که این کد صرفا در قالب وجود ندارد و میتواند توسط افزونههای سئو تیک noindex فعال باشد تا افزونه بصورت خودکار به قالب اضافه نماید، پس حتما به بررسی افزونههای سئو نیز بپردازید.
-
بررسی Site map:
سایت مپ فایلی با پسوند xml است که معمولا در مسیر اصلی سایت قرار دارد، یعنی آدرس آن به شکل mihanlearn.net/sitemap.xml است. این فایل شامل مهمترین لینکهای سایت مانند لینک پستها و صفحات است. وجود سایت مپ باعث میشود تا رباتهای موتورهای جستجو سریعتر بتوانند به محتوای جدید و مهم سایت دسترسی داشته باشند، از این جهت وقتی که لینک نقشه سایت خود را به موتورهای جستجو معرفی میشود، معمولا مطالب سایت سریعتر ایندکس میشود. نگران ایجاد سایت مپ نباشید اگر از وردپرس یا دیگر سیستمهای مدیریت محتوا استفاده مینمایید، افزونههای مختلفی برای تولید یک سایت مپ حرفهای وجود دارد، بعلاوه وبسایتهایی وجود دارند که به صورت آنلاین این فایل را تهیه کرده و در اختیارتان قرار میدهند. حتما پس از ایجاد site map آن را در گوگل سرچ کنسول ثبت نمایید. البته ناگفته نماند که علاوه بر سایت مپ xml، ما سه نوع سایت مپ دیگر یعنی Video XML Sitemap و Image XML Sitemap و HTML Sitemap را داریم که ایجاد آنها باعث میشود سریعتر به نتایج جستجوی ویدیو و جستجوی تصاویر گوگل راه پیدا کنید و HTML سایت مپ هم برای دسترسی بهتر کاربران به بخشهای مختلف سایت است.
-
وجود صفحه 404 سفارشی:
صفحه ارور 404 تقریبا برای همه آشناست، چراکه همه به آدرسهایی در سایتها برخورد کردهایم که فاقد محتوا بوده (آدرسهایی که قبلا وجود داشتهاند ولی بعدا حذف شدهاند و همچنان در موتورهای جستجو ایندکس هستند) و در نتیجه خطای 404 نمایش داده شده است. شما باید زیباترین طراحی را برای صفحه 404 در نظر بگیرید، چراکه اگر این صفحه خشک و بی محتوا باشد، کاربر به محض مشاهده آن از سایتتان خارج خواهد شد. اما اگر بتوانید با وجود مطالب مشابه دیگر، این صفحه را بصورت هدفمندتر مدیریت کنید، این امکان وجود دارد که کاربر از سایت خارج نشود. این موضوع باعث کاهش نرخ پرش سایت میشود و کاهش نرخ پرش در الگوریتمهایی مانند الگوریتم رنک برین گوگل تاثیر مثبت دارد و باعث میشود جایگاه بهتری را در گوگل کسب نمایید.
-
بررسی ارورهای سرور (Server error (5xx)):
موارد مرتبط با هاست سایت مستقیما به سئو تکنیکال مربوط است. اگر سرور سایتتان چندان با کیفیت نباشد، این احتمال وجود دارد که در پنل سرچ کنسول گوگل Server error (5xx) به چشمتان خورده باشد. خطاهای 5xx مربوط به سرور سایت هستند، بعنوان مثال فرض کنید ربات گوگل به سایتتان مراجعه کرده است یا موقتا سرور در دسترس نبوده و یا به خوبی درخواست را پردازش نکرده است، در این صورت است که این خطا در پنل سرچ کنسول شما ظاهر خواهد شد. اگر تعداد این خطاها بیشتر از حد معمول شده است به فکر انتقال سرور باشید!
-
وجود Breadcrumb در صفحات سایت:
اگر در قصهها جستجویی داشته باشیم، شاید به خاطر داشته باشید که یک خواهر و برادر برای سفر به اعماق جنگل در مسیر خود خورده نانهایی را به جا میگذاشتند تا برای بازگشت بتوانند مسیر خود را پیدا کنند. بردکرامب دقیقا همین موضوع ولی در قالب صفحات وب است. وجود بردکرامب در صفحات وب باعث میشود هم کاربران و هم رباتهای موتورهای جستجو بهتر مسیر خود را پیدا کنند و این موضوع باعث تاثیر مثبت در سئوی سایت میشود. اولا اینکه دسترسی کاربران به مسیرهای قبلی سادهتر خواهد بود که این به خودی خود میتواند باعث کاهش نرخ پرش شود که مستقیما در سئو تاثیر مثبت دارد. همچنین رباتها میتوانند بهتر ساختار سایت را متوجه شوند. اگر هنوز متوجه نشدید که بردکرامب چیست به تصویر زیر دقت کنید.

-
وجود صفحات مهم سایت در منو و فوتر:
سعی کنید مهمترین صفحاتی که قصد دارید رنک آنها را در گوگل افزایش دهید، در منو اصلی سایت (header) و در فوتر (پایین سایت) جایگذاری نمایید. همچنین عمق ساختار سایتتان نباید به گونهای باشد که برای دسترسی به مطالب به بیش از 4 کلیک نیاز باشد.
-
عدم استفاده از کاراکترهای نامناسب در URL:
به هیچ عنوان از کاراکترهای غیر استاندارد مانند (_ یا ,) در آدرس مطالب و صفحات سایت استفاده نکنید. بعنوان مثال site.com/best-seo-tutorial نمونهای از یک آدرس خوب است، چون از (-) برای جداسازی کلمات استفاده شده است؛ اما site.com/best-seo_tutorial یا site.com/best,seo,tutorial برخلاف استانداردهای سئو میباشند.
-
ساختار آدرسهای چشم نواز:
سعی کنید آدرس مطالب و صفحات سایتتان کوتاه، خوانا و مفهومی باشد. به گفته محققان سئو، این گونه URL ها در صفحه نتایج جستجو بیشتر کلیک میشوند. بعنوان مثال شما آدرس site.com/seo-tips را بیشتر میپسندید یا site.com/?59345/fsa-ssdfof2/seo2، طبیعتا در صفحه نتایج جستجو اگر این دو سایت کنار هم باشند، ترجیح میدهیم روی سایتی کلیک کنیم که مانند نمونه اول دارای آدرسی کوتاه و خوانا است. اگر آدرسهای غیر مفهومی و طولانی در سایتتان وجود دارد سعی کنید آدرس آنها را اصلاح کرده و با ریدایرکت 301، آدرس قبلی را به آدرس جدید منتقل نمایید.
-
کنترل تعداد استفاده از تگ H1 در هر صفحه:
تگ <h1> که معمولا از آن در قالب سایت بعنوان عنوان مطالب در هر صفحه استفاده میشود جزو مهمترین تگها در ساختار صفحه است. این تگ در واقع به موتورهای جستجو میفهماند که عنوان مشخص شده در این آن، مهمترین بخش صفحه است. بعضی از افراد که اهمیت این تگ را میدانند تصور میکنند هرچه تعداد دفعات بیشتری از این تگ در صفحات استفاده نمایند، شانس بیشتری برای دیده شدن دارند، در صورتی که این اشتباه است و بر اساس استاندارد در هر صفحه فقط یک بار میتوان از تگ h1 استفاده کرد و برای نمایش برجسه دیگر عناوین باید از تگ های h2 تا h6 استفاده نماییم. در همین مطلبی که اکنون در حال مطالعه آن هستید، چک لیست سئو تکنیکال، نمونه یک تگ h2 و بقیه عناوینی که بخش به بخش توضیح دادیم درون تگ h3 (عناوینِ با رنگ آبی) هستند و عنوان اصلی این مطلب در تگ h1 قرار دارد. این استاندارد را در در محتوایتان رعایت کنید و بررسی کنید که در ساختار قالب نیز از تگ h1 بصورت دو بار یا بیشتر در هر صفحه استفاده نشده باشد.
-
استفاده از اسکیما (Schema):
وجود اسکیماها در کدهای قالب از جمله موارد مهم سئو تکنیکال است که باعث میشود موتورهای جستجو راحتتر مفهوم صفحات را درک نمایند. بعنوان مثال این اسکیماها هستند که باعث میشوند نام نویسنده، نام ناشر، لوگو پست و غیره در صفحه نتایج جستجو نمایش داده شود و باعث ایجاد تمایز بین سایت شما و سایر وبسایتها گردد. این تمایز در نهایت منجر به افزایش نرخ کلیک میشود و هرچه تعداد کلیکهای وبسایت شما در صفحه نتایج جستجو افزایش یابد، در حقیقت باعث میشود گوی سبقت را از رقیبان خود بربایید و جهشی شگفت انگیز به رتبههای نخست گوگل بزنید. برای اینکه به بهترین شکل از وجود اسکیماها بهره ببرید لازم است تا برای هر قسمت از سایت و محتوای خود اسکیما مناسب را تعریف نمایید، بعنوان مثال اگر ویدیویی در سایت خود درج میکنید حتما از طریق اسکیما عکس preview آن را به موتورهای جستجوگر نشان دهید. استفاده از اسکیماها اصلا دشوار نیست خصوصا اگر از سیستم مدیریت محتوای وردپرس استفاده میکنید.
-
بررسی حجم تصاویر:
وجود تصاویر حجیم هم باعث اشغال فضای اضافی روی سرور میشود و هم باعث میشود کاربران تجربه خوبی را هنگام کار با سایتتان نداشته باشند، چراکه سرعت لود سایت با وجود تصاویر حجیم بسیار کند خواهد شد. برای بررسی حجم هر صفحه از سایت میتوانید از وبسایت GTMetrix.com استفاده نمایید. همچنین پیشنهاد میکنیم قبل از درج تصاویر در پستهایتان، آنها را با استفاده از سایت imagecompressor.com کم حجم نموده و سپس روی سایت بارگزاری نمایید.
-
استفاده از صفت alt برای تصاویر:
از آنجایی که از طریق جستجوی تصاویر گوگل نیز میتوان ترافیک زیادی را جذب کرد، حتما به سئوی تصاویر توجه داشته باشید. سئوی تصاویر یعنی اولا حجم آنها بهینه باشد و دوما هنگام درج تصاویر در خصوصیت alt کلمه کلیدی مرتبط با تصویر را بنویسید تا گوگل نیز تصویر را بشناسد. اگر از آپلودر سیستمهای مدیریت محتوا استفاده میکنید، خودش نام تصویر و توضیحات را از شما میخواهد، نامی که وارد میکنید دقیقا در خصوصیت alt قرار میگیرد. اما اگر خودتان با استفاده از کد html نسبت به تعریف کد تصاویر اقدام میکنید مانند قطعه کد روبرو اقدام نمایید. <img src=”site.com/picture1.jpg” alt=”flower” title=”red flower”> در این کد تصویر با استفاده از alt گفتیم که این عکس مربوط به یک گل (flower) است.
-
سازگاری قالب با گوشیهای موبایل:
باتوجه به اینکه بیشتر بازدیدکنندگان وب کاربران موبایلی هستند این مورد در سئو تکنیکال بیش از پیش اهمیت پیدا کرده است و گوگل به شدت به کاربرانی که از طریق گوشیهای هوشمند و تبلیت به مشاهده وبسایتها میپردازند اهمیت میدهد. به همین دلیل توصیه میشود حتما قالب وبسایتتان ریسپانسیو یا اصطلاحا Mobile Friendly باشد. برای اینکه مشاهده کنید سایتتان موبایل فرندلی هست یا خیر، میتوانید به سایت search.google.com/test/mobile-friendly مراجعه نمایید.
-
استفاده از پروتکل https:
زمانی که یک وبسایت بجای استفاده از پروتکل http از پروتکل https یا SSL استفاده مینماید، کلیه دادههایی که بین کاربر و سرور تبادل میشود رمزنگاری میشوند و این باعث ارتقا امنیت میشود. گوگل نیز با هدف ایجاد ارتباطات امن در اینترنت به وبمستران توصیه کرده است تا از پروتکل SSL استفاده نمایند. در گذشته نه چندان دور استفاده از این پروتکل امتیازی مثبت در سئو محسوب میشد، اما امروزه به عقیده بسیاری از متخصصان سئو، شاید استفاده از این پروتکل امتیاز مثبت نداشته باشد، اما بدون شک عدم استفاده از آن امتیاز منفی به دنبال خواهد داشت و واقعا نیز اینگونه است.
-
بررسی سرعت لود سایت:
سرعت بارگزاری سایت یکی از مهمترین مواردی است که در سئو تکنیکال باید مورد بررسی قرار دهید، چراکه این مورد هم برای کاربران و هم برای موتورهای جستجو اهمیت زیادی دارد. اگر بیشتر از سه ثانیه زمان میبرد تا سایتتان لود شود، باید فکری به حال آن بردارید. سرعت بارگزاری سایت به عوامل مختلفی بستگی دارد مانند تعداد تصاویر به کار رفته در قالب و حجم آنها، نحوه کد نویسی قالب، استفاده و یا عدم استفاده از CDN و Cache و غیره. نیازی نیست نگران باشید که چگونه عوامل کندی سرعت لود سایتتان را شناسایی کنید، کافی است از گوگل کمک بگیرید و به آدرس developers.google.com/speed/pagespeed/insights مراجعه نمایید. البته ناگفته نماند این سایت برای کاربران ایرانی خدمات ارائه نمیدهد، در صورتی با این محدودیت مواجه شدید میتوانید از سایتی که چند پاراگراف قبلتر معرفی کردیم یعنی GTMetrix.com استفاده نمایید. هر دو به یک اندازه مفید و کاربردی هستند.
همچنین با مطالعه مقاله چک لیست سئو، میتوانید با موارد مهم در سئوی داخلی و سئوی خارجی سایت آشنا شوید.






سلام
وقت بخیر
دوره ای دارید که بصورت فیلم آموزشی سئو تکنیکال رو آموزش بده؟
با سلام و احترام
سئو تکنیکال وردپرس در دوره https://www.mihanlearn.net/product/wordpress-seo-course بصورت کامل آموزش داده شده است.
سلام. من هم از زحمات شما در تهیه محتواهای ارزشمند و جامع کمال تشکر را دارم. موفق باشید و با قدرت ادامه دهید. یاعلی مدد
سلام
وقت بخیر
ممنون از لطف شما
با آرزوی بهترینها
خیلی از سایت ها حتی اشاره نکردن که سئو تکنیکال چیه و اصلا وجود داره و باره اول هست که در میهن لرن میبینم
ممنون که مباحث سئو رو بصورت کامل و تخصصی آموزش میدین
همچنان منتظر آموزش های جدید هستیم